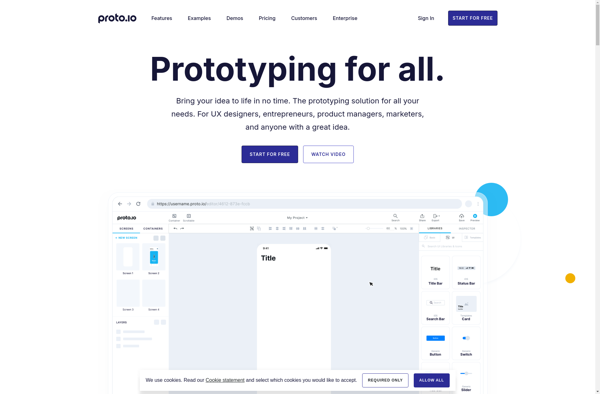
Description: Proto.io is a prototyping and wireframing tool used to create interactive prototypes and mockups for web and mobile apps. It allows designers and developers to quickly test ideas and concepts without coding.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
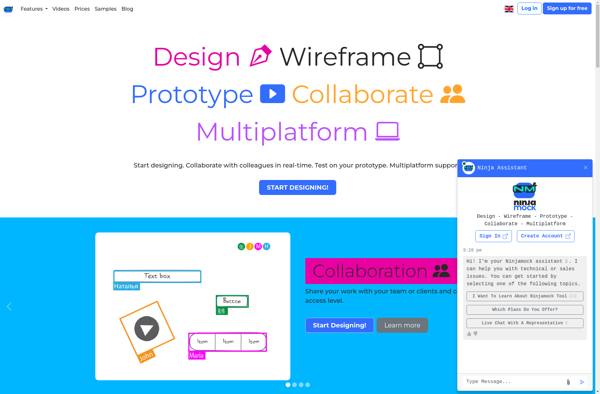
Description: NinjaMock is a mockup and wireframing tool used to quickly create website, mobile app, and software prototypes and wireframes. It has a simple and intuitive drag-and-drop interface to design responsive layouts rapidly without coding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API