Description: Proton Native is an open-source framework for creating desktop applications with JavaScript, HTML, and CSS. It allows developers to use web technologies to build cross-platform native apps for Windows, Mac, and Linux using React and Electron.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
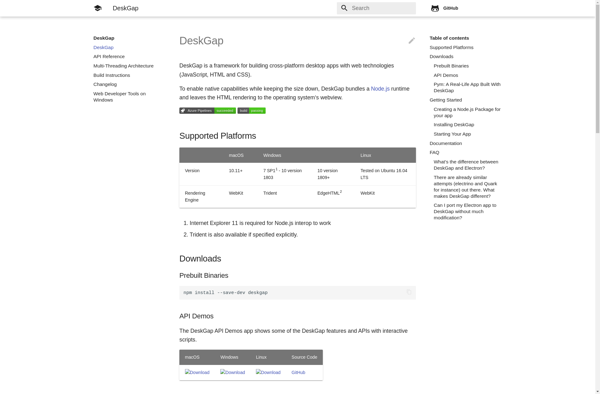
Description: DeskGap is a desktop app that allows you to run web apps like Progressive Web Apps, websites, and web tools locally on your computer. It essentially brings the functionality and convenience of cloud-based apps to your desktop in a secure and optimized way.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API