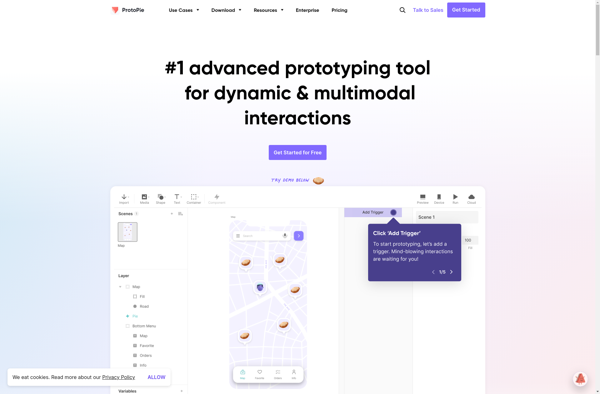
Description: ProtoPie is a prototyping tool for designing interactive user interfaces and user flows for mobile and web apps. It allows designers and developers to quickly create hi-fi prototypes and simulate interactions without coding.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Penpot is an open-source design and prototyping tool for UX/UI designers. It allows for vector graphics editing, page layout, and collaborative design. It has intuitive user interfaces and a focus on UX design/wireframing like Figma or Sketch.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API