Description: Protovis is a Javascript visualization library that allows you to easily create interactive data visualizations for the web. It provides a declarative language for mapping data to graphical elements like bars, pies, lines, etc.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
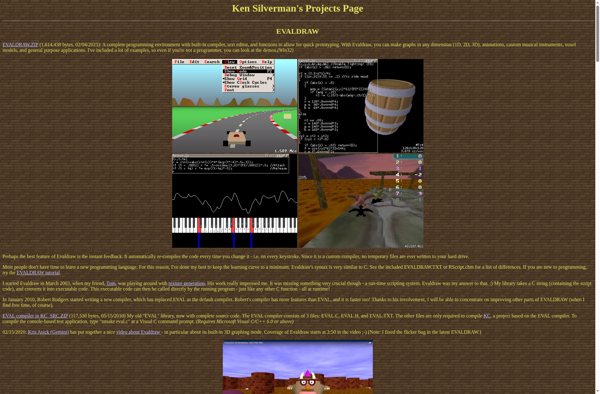
Description: Evaldraw is an open-source computer graphics, image processing and visualization software. It allows creating 2D and 3D graphics, analyzing images, visualizing scientific data and more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API