Description: Purrint is a free and open-source painting application for digital artists. It offers an intuitive user interface and powerful tools for illustration, sketching, texture painting, and concept art.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
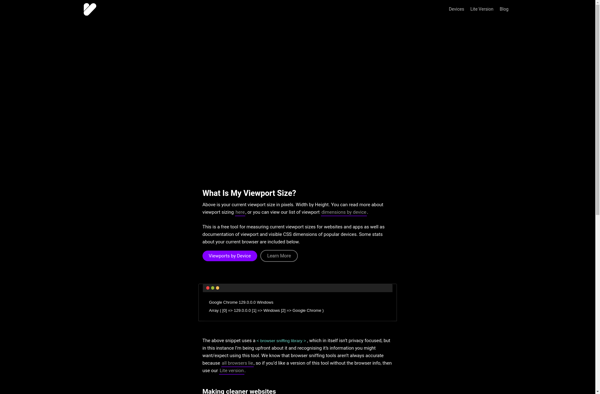
Description: Viewport Sizer is a browser-based tool for testing responsive websites across various device viewports. It allows developers to see how their site looks and functions on different desktop, tablet, and mobile screens.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API