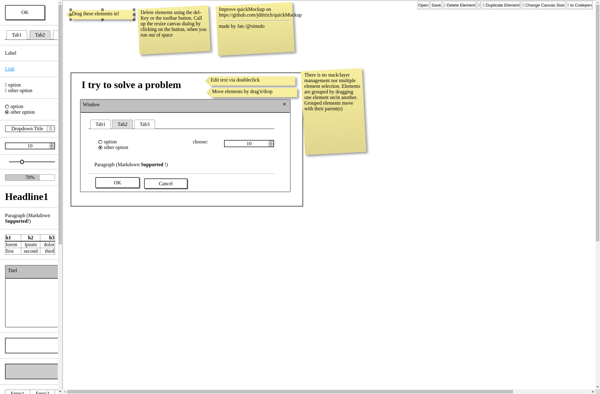
Description: quickMockup is a free online tool for easily creating mockups, wireframes, and prototypes. It has a simple drag-and-drop interface to design responsive web and mobile app layouts. Key features include pre-designed interface elements, reusable components, collaboration tools, and export options.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Mockingbird is a user-friendly web-based tool for creating mockups, wireframes, and prototypes. It allows designers and developers to quickly sketch out web and mobile application interfaces with simple drag-and-drop editing. Key features include reusable components, collaboration tools, linked mockups, and exporting visual assets.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API