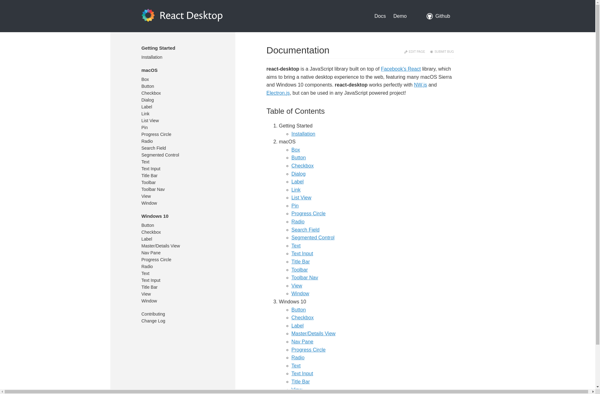
Description: React Desktop is an open source project that allows developers to build cross-platform desktop apps using React and JavaScript. It provides native UI components and seamlessly integrates with Electron.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Proton Native is an open-source framework for creating desktop applications with JavaScript, HTML, and CSS. It allows developers to use web technologies to build cross-platform native apps for Windows, Mac, and Linux using React and Electron.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API