Description: React Intl editor is an open source React component for visualizing and editing ICU message format (i18n) files. It provides a GUI for translating text in React apps.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
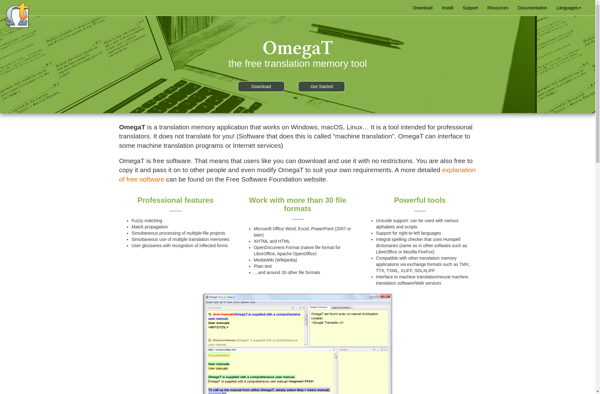
Description: OmegaT is an open-source computer-assisted translation tool for translators. It supports a wide range of file formats and provides features like translation memory, glossaries and quality assurance checks to improve productivity.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API