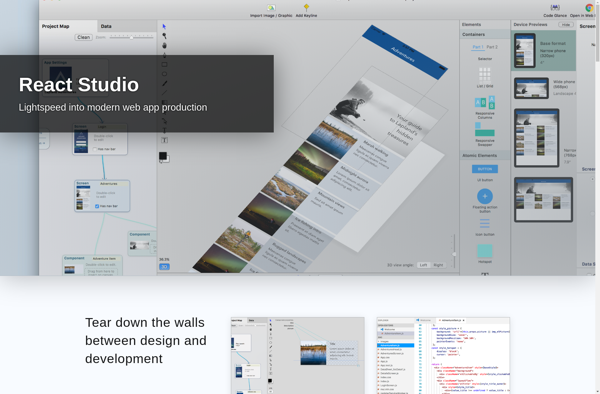
Description: React Studio is a low-code platform for building web and mobile apps with React. It provides a visual interface and drag-and-drop components to build full-stack React apps quickly without writing code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
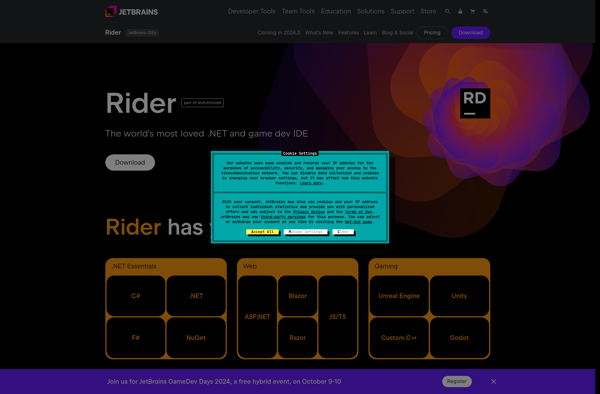
Description: JetBrains Rider is a fast and powerful cross-platform .NET IDE created specifically for .NET developers. It provides advanced code editing and navigation features for C#, VB.NET, F#, JavaScript, TypeScript and other .NET languages.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API