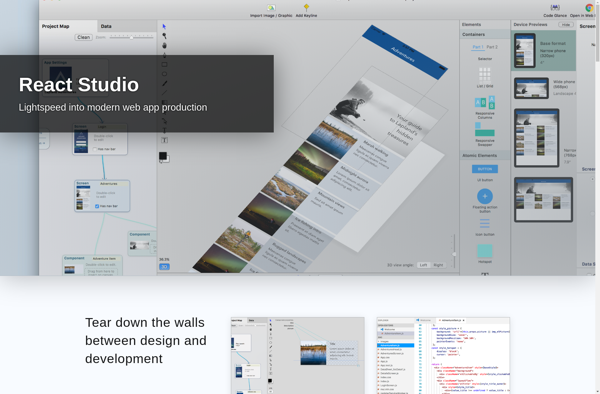
Description: React Studio is a low-code platform for building web and mobile apps with React. It provides a visual interface and drag-and-drop components to build full-stack React apps quickly without writing code.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Microsoft Expression Blend is a user interface design tool that allows designers and developers to create graphical interfaces and prototypes for Windows Presentation Foundation (WPF) and Silverlight applications. It provides tools for creating design environments and adding interactivity without writing code.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API