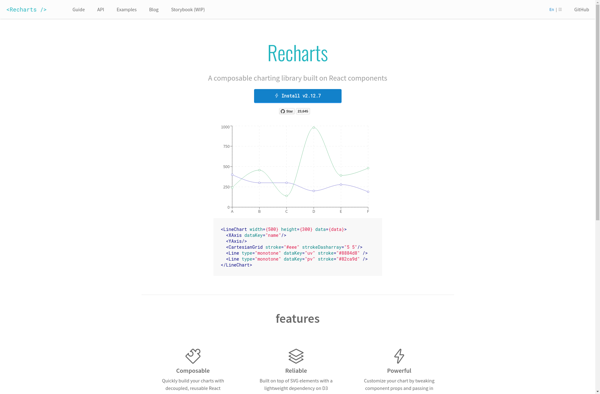
Description: Recharts is a popular React charting library for building data visualizations. It offers many customizable chart types including line, bar, pie, radar, treemap and more. Recharts is easy to use, responsive, interactive and leverages SVG for rendering.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: RAWGraphs is an open-source data visualization software that allows users to create a variety of charts and graphs from spreadsheet data. It has an intuitive drag-and-drop interface for easily customizing visualizations.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API