Description: RedshiftGUI is a free, open source GUI tool for managing Amazon Redshift clusters. It allows you to easily visualize, monitor, and optimize Redshift performance through an intuitive graphical interface.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
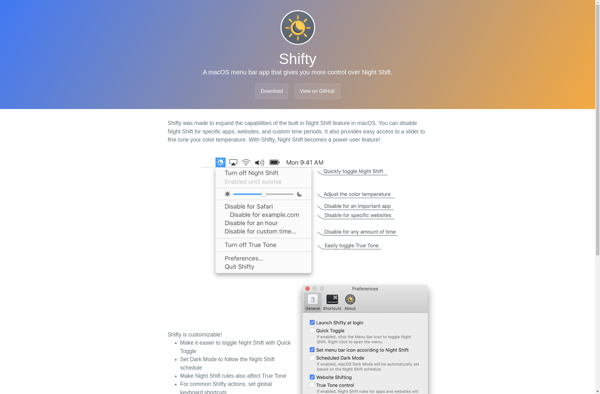
Description: Shifty is a lightweight JavaScript library for tweening. It provides an easy way to animate elements on a webpage by letting you define property changes over time. Useful for simple UI animations and special effects.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API