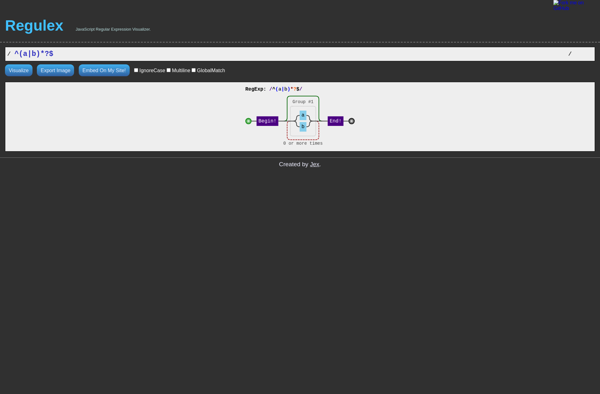
Description: Regulex is a JavaScript regular expression visualizer. It allows you to visualize regular expressions to better understand how they work and test them against input strings. Useful for learning and debugging regex.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
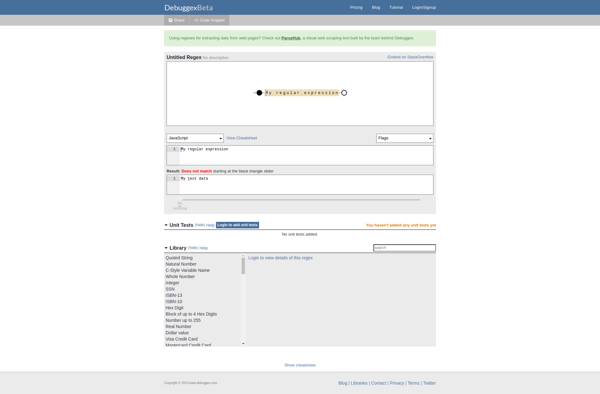
Description: Debuggex is a free online visual regex tester. It allows you to visually construct regex patterns and test them against input strings to see if there is a match.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API