Description: RegViz is an open-source browser extension for visualizing and inspecting HTTP(S) requests as they happen in the browser. It allows developers to see all network requests in a graphical format, inspect request/response headers and payloads, set breakpoints, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
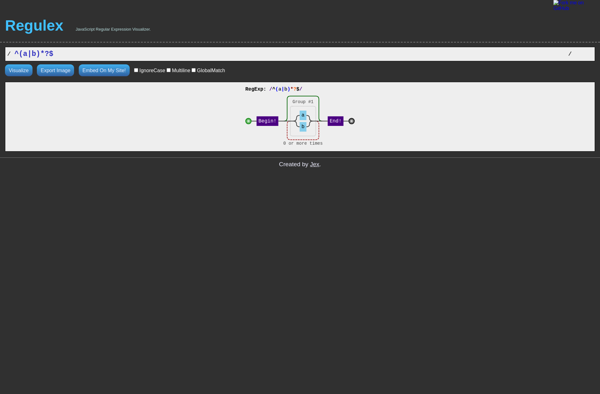
Description: Regulex is a JavaScript regular expression visualizer. It allows you to visualize regular expressions to better understand how they work and test them against input strings. Useful for learning and debugging regex.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API