Description: Responsively is a web development tool that allows you to preview your website on multiple devices in real time. It displays your site across various screen sizes including desktop, tablet, and mobile displays, letting you test how content will appear on each device.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
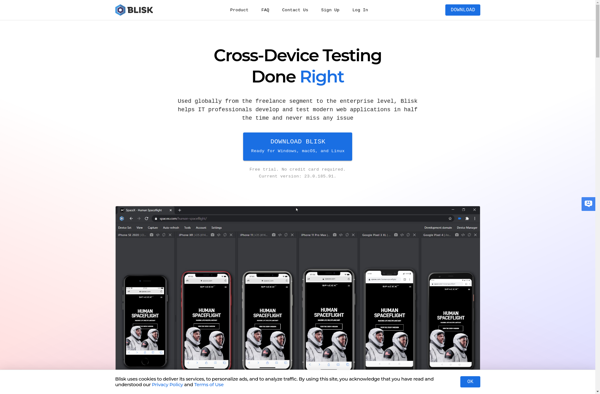
Description: Blisk is a free and open-source web browser designed for web developers. It allows testing websites across multiple devices and viewports from one browser window. Key features include device and viewport emulation, network throttling, CSS/JS code coverage, and web page screenshot capture.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API