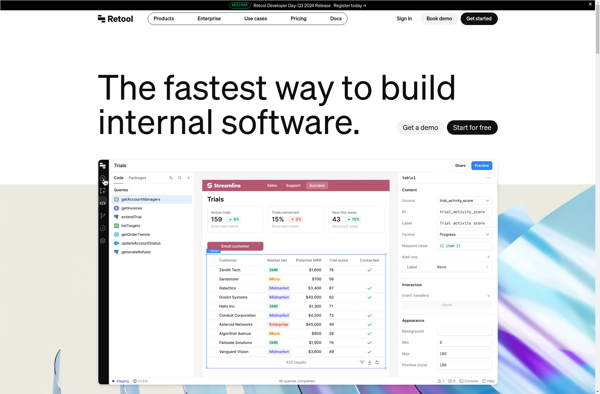
Description: Retool is a low-code development platform that allows you to build internal tools and business applications quickly without coding. It has a drag-and-drop interface to build workflows, forms, charts, kanban boards and more. Retool connects to databases and APIs so you can integrate data.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
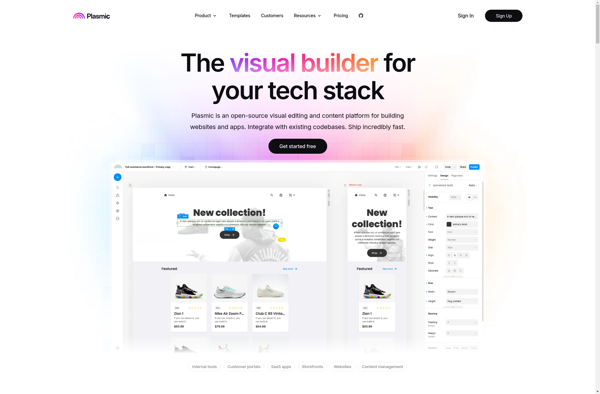
Description: Plasmic is a low-code website and app builder that allows anyone to visually design, build, and launch responsive web apps and sites. It's easy to use with a drag and drop editor and integrates with popular tools and databases.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API