Description: Revery is a modern, extensible, and cross-platform GUI library built in Reason. It features high performance rendering, excellent cross-platform support, and bindings to many UI libraries.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
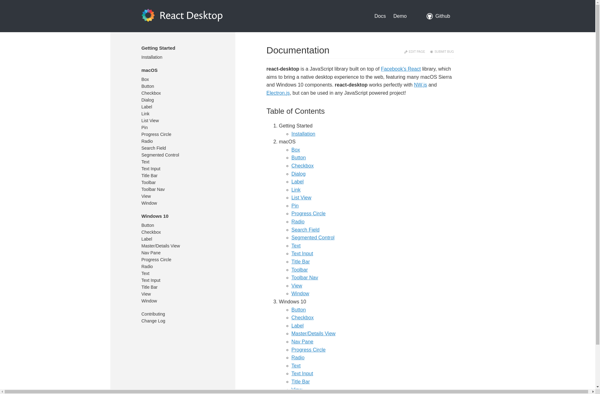
Description: React Desktop is an open source project that allows developers to build cross-platform desktop apps using React and JavaScript. It provides native UI components and seamlessly integrates with Electron.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API