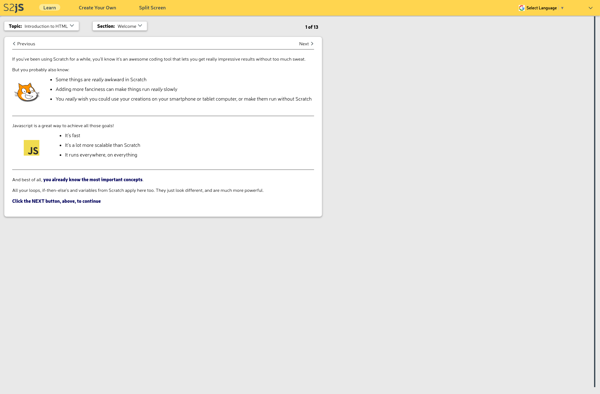
Description: S2JS is a JavaScript library that provides advanced spatial functionality and geospatial capabilities. It enables developers to build web apps with interactive maps, spatial analysis, and location-based services.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
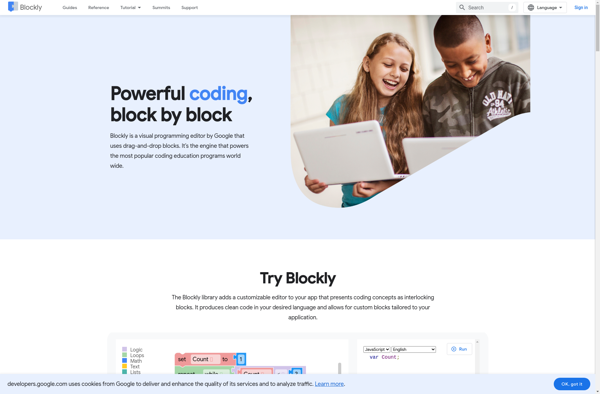
Description: Blockly is a free and open-source visual programming language and web-based integrated development environment. It allows users to drag blocks together to build programs visually, without needing to type code.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API