Description: Sencha Animator is a visual UI design and prototyping tool for web and mobile apps. It allows designers to rapidly prototype app interfaces without coding.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
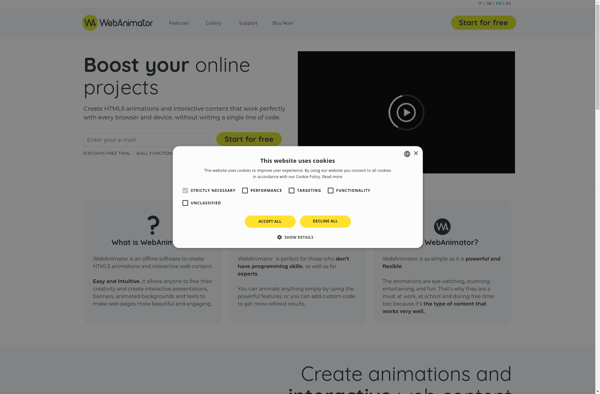
Description: WebAnimator is a web-based animation and interactivity tool. It allows users to create animations, interactive content, and prototypes without coding. Ideal for designers, marketers, educators, and other non-coders.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API