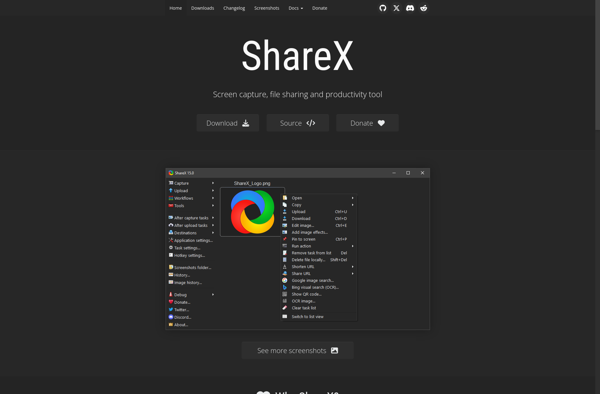
Description: ShareX is a free and open source screenshot and screen recording utility for Windows. It allows capturing screenshots, recording screen and uploading images/recordings to over 80 destinations. Key features include region capture, scrolling capture, video annotation, hotkey activation, image editing and sharing.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Viewport Sizer is a browser-based tool for testing responsive websites across various device viewports. It allows developers to see how their site looks and functions on different desktop, tablet, and mobile screens.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API