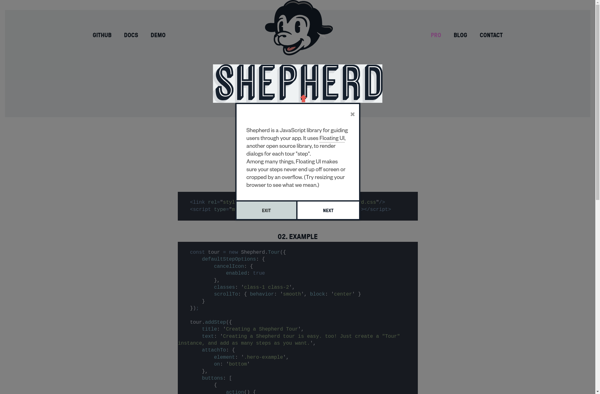
Description: ShepherdJS is an open-source library for guiding users through your app with tour-style walkthroughs and step-by-step tooltips. It is lightweight, customizable, and framework-agnostic.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
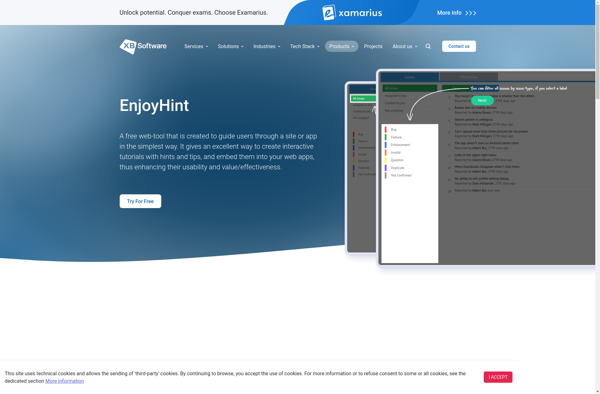
Description: EnjoyHint is a lightweight JavaScript library for creating interactive tutorials and tooltips on websites. It allows you to highlight and guide users through specific elements on a page with popups and hints.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API