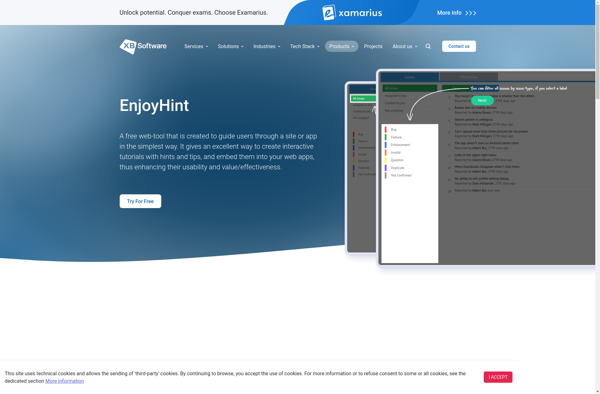
EnjoyHint

EnjoyHint: Lightweight Interactive Tutorials & Tooltips
Create engaging tutorials and tooltips with EnjoyHint, a JavaScript library for highlighting key elements on your website and guiding users through interactive experiences.
What is EnjoyHint?
EnjoyHint is a lightweight and easy-to-use JavaScript library for creating interactive in-page tutorials, tooltips, and step-by-step guides on websites. It works by highlighting and drawing attention to specific elements on a page using various effects like hover popups, clickable spots, and floating bubbles.
Some key features of EnjoyHint include:
- Lightweight setup with no external dependencies
- Works by targeting DOM elements with CSS selectors
- Supports different shapes for highlight effects like circles, rectangles, arrows
- Animations for elements like pulsing, blinking, floating
- Ability to chain multiple hints together in a sequence
- Options for customizing colors, sizes, positions, etc.
- API for controlling progression programmatically
- Support for responsive designs
- Browser compatibility across modern devices and browsers
EnjoyHint is very customizable and great for onboarding new users by walking them through workflows, explaining interface elements, demonstrating features, and more. It can enhance first-run user experiences for web apps and sites. The library is open source and available on GitHub under the MIT license.
EnjoyHint Features
Features
- Interactive step-by-step tutorials
- Tooltips to highlight page elements
- Customizable design and animations
- Works on desktop and mobile
- Supports skipping and branching
- API for advanced control
- No dependencies
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best EnjoyHint Alternatives
Top Development and Javascript Libraries and other similar apps like EnjoyHint
Here are some alternatives to EnjoyHint:
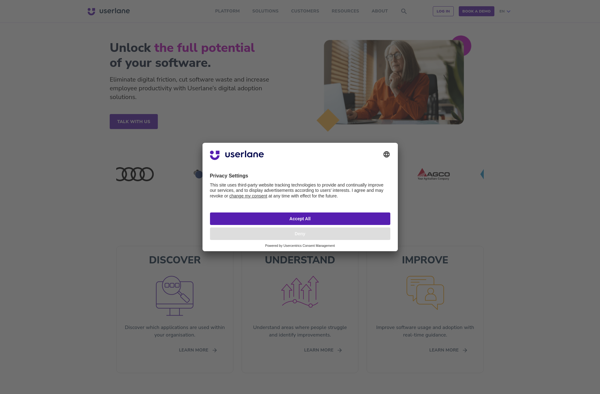
Suggest an alternative ❐Userlane

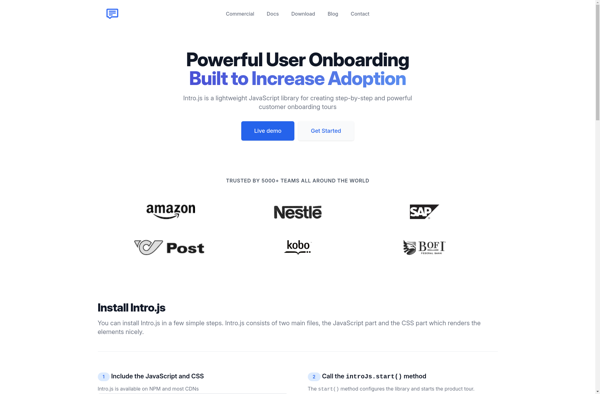
IntroJS

UserGuiding

WalkMe

GuideChimp

Userpilot

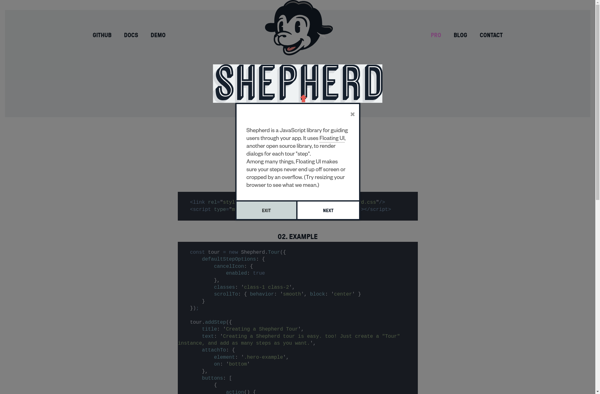
ShepherdJS