IntroJS

IntroJS: Open-Source JavaScript Library for Interactive Tutorials
A lightweight JavaScript library for building interactive tutorials, tooltips, and step-by-step walkthroughs on websites, empowering developers to guide users through their online experiences.
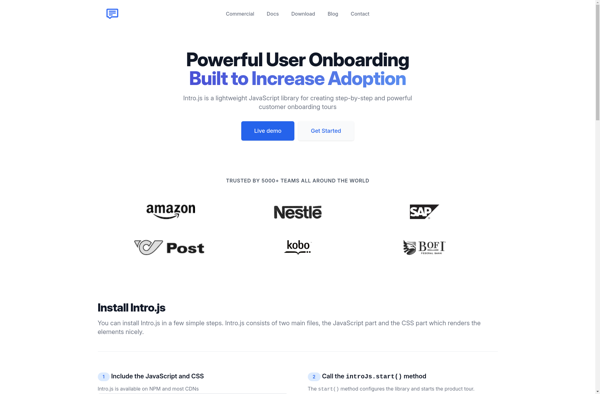
What is IntroJS?
IntroJS is an open-source JavaScript library used to create step-by-step interactive guides and tours for websites and web applications. It provides an easy way to introduce new features, user interfaces, or concepts to users right inside the browser.
Some key features of IntroJS include:
- Lightweight library with no other dependencies
- Works by manipulating DOM elements
- Easy to set up and integrate into projects
- Highly customizable with CSS and JavaScript event hooks
- Supports features like tooltips, overlays, and slide animations out of the box
- User friendly with features like next/previous buttons, progress indicators etc.
- Works well for onboarding flows, feature introductions, interactive tutorials etc.
- Available under the MIT open-source license
IntroJS is commonly used for things like:
- Onboarding new users by walking them through workflows
- Highlighting and explaining new features after site updates
- Creating interactive tutorials for site functionality
- Simplifying complex sites and tools with guided tours
- Increasing user engagement during signup flows
- Reducing support questions by pointing out site elements
It provides a slick overlay-based experience without needing to leave the page, making it a user-friendly way to guide visitors around important parts of a site or tool.
IntroJS Features
Features
- Step-by-step guide users through your product
- Tooltips and overlays to highlight and explain
- Works on websites and web applications
- Customizable themes and layouts
- Keyboard navigation support
- Works on all modern browsers and devices
- Lightweight codebase with no dependencies
- Open source and free to use
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best IntroJS Alternatives
Top Development and Documentation and other similar apps like IntroJS
Here are some alternatives to IntroJS:
Suggest an alternative ❐Userlane

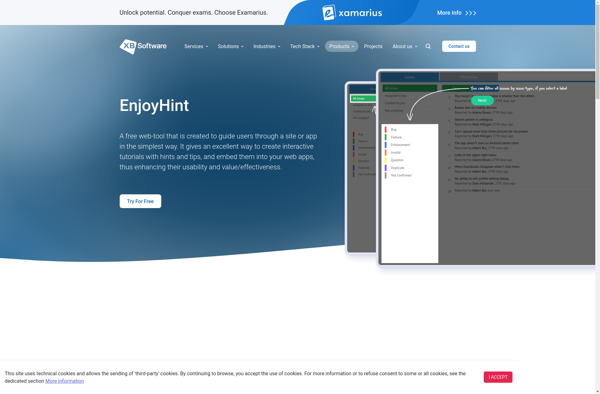
EnjoyHint

UserGuiding

WalkMe

GuideChimp

Userpilot

ShepherdJS

Guideblocks