Description: SideCI is a continuous integration and deployment service focused on Ruby on Rails applications. It integrates with GitHub to run tests and checks on every push or pull request, providing feedback within minutes.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
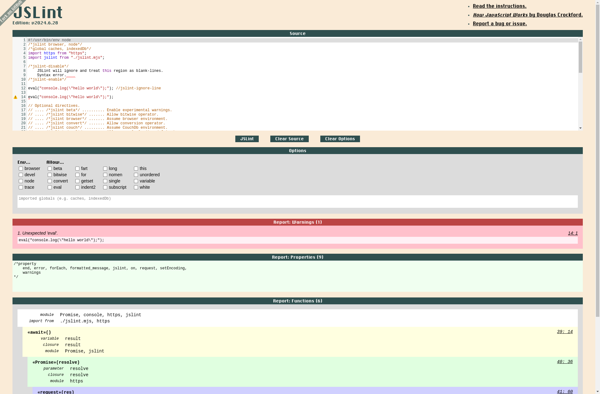
Description: JSLint is a static code analysis tool used to flag JavaScript coding errors, bugs, stylistic errors and suspicious usage in code. It enforces strict rules for quality and consistency.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API