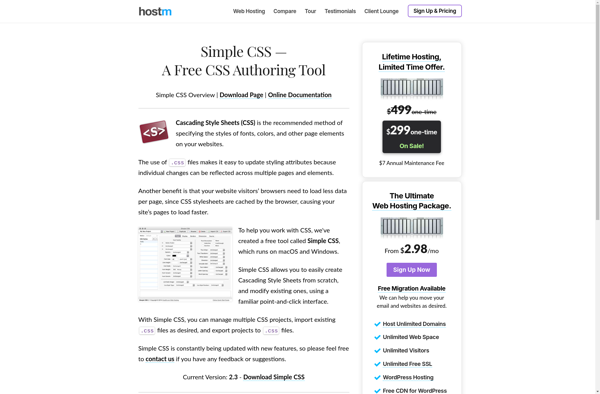
Description: Simple CSS is a lightweight CSS framework for building responsive websites. It offers a simple grid system, common UI components, and basic typography and utility classes to help kickstart projects quickly.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: KompoZer is a free and open source WYSIWYG HTML editor and web authoring system. It is designed to be easy for beginners to use but also has advanced features for experienced web developers. KompoZer can be used to create and edit HTML documents and web pages easily without hand coding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API