Description: Sketch2Code is a software that can convert a hand-drawn user interface design into HTML code. It uses machine learning to analyze images of sketches and translate them into functional website prototypes.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
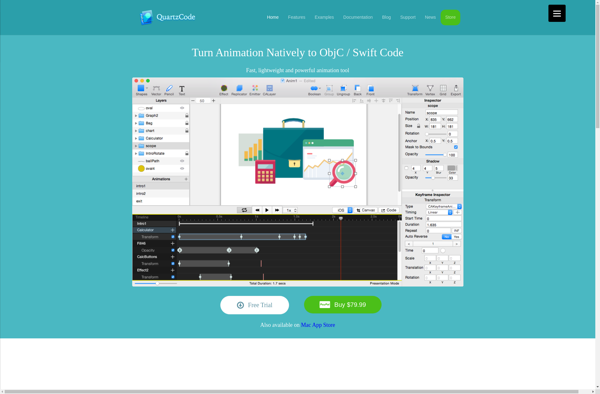
Description: QuartzCode is a Visual Interface Builder that eliminates the need to write code when building web and mobile applications. It allows anyone to drag-and-drop components to design responsive UIs quickly.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API