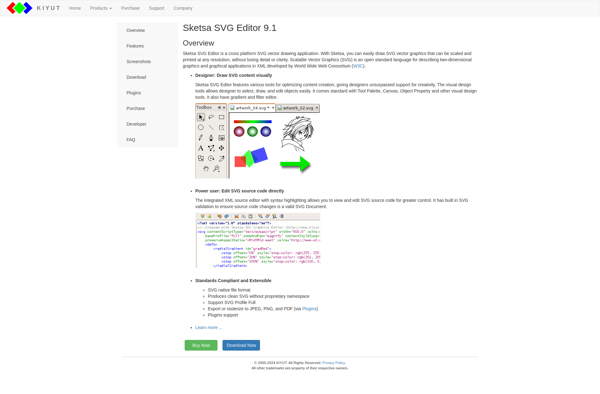
Description: Sketsa is a lightweight, open source vector graphics editor for creating and editing SVG images. It has a simple, intuitive interface with various tools for shapes, paths, text, gradients, and more. Good for basic SVG editing needs.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Adobe Fireworks is a discontinued bitmap and vector graphics editor that was used to rapidly prototype website and mobile app designs and UI mockups. It offered features like vector tools, bitmap editing, CSS/JS extensibility, and support for PSD files.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API