Description: snippet.host is a lightweight code snippet management tool that allows you to easily store, organize, and share code snippets online. It has a simple, intuitive interface making it easy to quickly access your saved code snippets.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
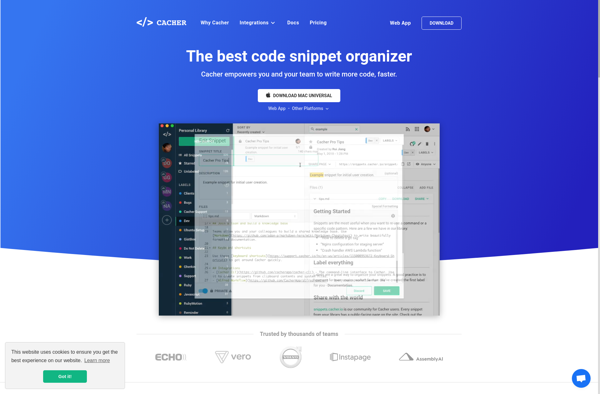
Description: Cacher is an open-source alternative to Postman, allowing users to build, test and share APIs. It has collaboration features like workspaces, comments and permissions to work with teams.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API