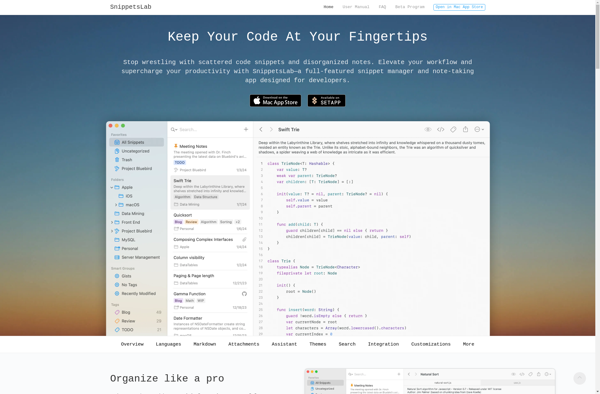
Description: SnippetsLab is a code snippet manager for macOS that helps developers organize, search and access code snippets. It has features like tagging, filtering, iCloud sync, Markdown notes and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Code Snippet is a lightweight code editor that allows you to easily create, edit, run and share code snippets. It has syntax highlighting for many programming languages and supports themes for customization.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API