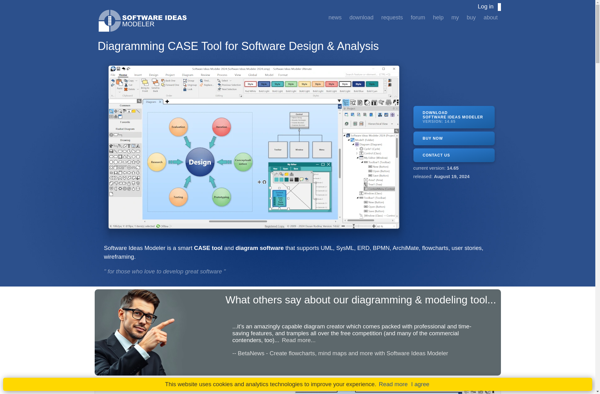
Description: Software Ideas Modeler is a visual modeling and design tool for planning software systems and architectures. It allows users to map out concepts, workflows, and relationships through an intuitive drag-and-drop interface.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: jsUML2 is an open-source JavaScript library for generating UML diagrams in the browser. It allows users to create class, use case, activity, sequence, and state diagrams using simple JavaScript code.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API