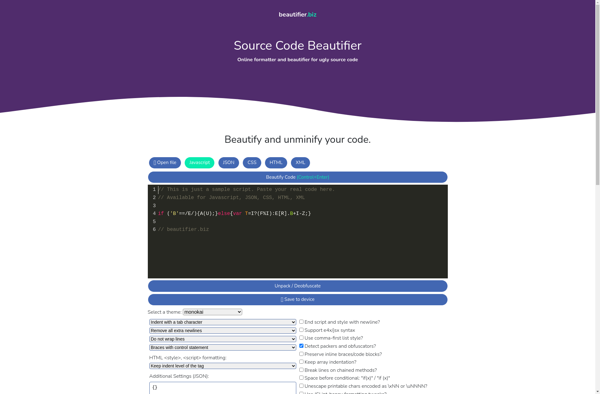
Description: Source Code Beautifier is a software tool that formats and indents source code files to improve readability. It supports languages like JavaScript, CSS, HTML, XML, PHP, Java, C++, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: An HTML online viewer is a web-based tool that allows you to view and inspect HTML code in a browser without needing to setup a local development environment. It renders the HTML and CSS to show how the markup will appear visually.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API