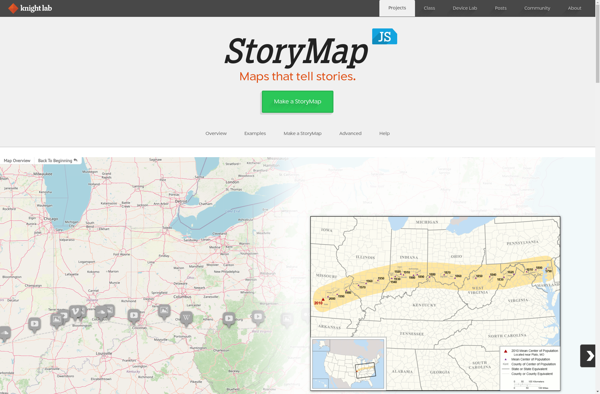
Description: StoryMapJS is an open-source web tool that enables users to build interactive maps with a narrative timeline. It allows linking locations on a map with date-based events to tell spatial stories.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: impress.js is an open source presentation framework that allows creating attractive slideshows using HTML5, CSS3 transitions and transforms. It offers a unique visualization that emphasizes each topic via 3D effects.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API