StoryMapJS

StoryMapJS: Build Interactive Maps with Narrative Timeline
An open-source web tool to create interactive maps with linked locations and dates, telling spatial stories and narratives
What is StoryMapJS?
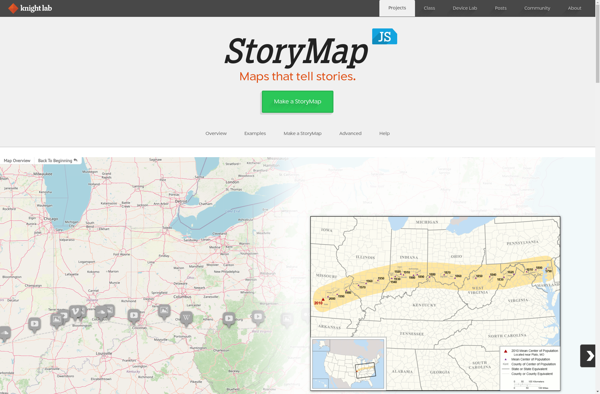
StoryMapJS is an intuitive, open-source web tool developed by Northwestern University Knight Lab that enables users to build visually interactive maps with a narrative timeline. It allows users to combine geographic locations on a map with date-based events, images, text descriptions, and multimedia content to effectively tell location-based stories.
With StoryMapJS, users can plot locations along a timeline on an interactive map, then attach evocative media like images, video, audio clips, and text blocks to each location pin to recount experiences and events associated with places. This creates an engaging, scrollable narrative map that conveys spatial, temporal, and contextual aspects of a story.
StoryMapJS provides an array of customization options including choice of base map, ability to focus map regions on specific areas, media pop-up window styles, scroll navigation formats, title slides, intro slides, and conclusion slides. Users can embed the StoryMapJS they create on their websites or export them to share with others.
StoryMapJS aims to promote digital storytelling by harnessing the power of maps and allow people to visually share their journeys in a compelling multimedia narrative format through space and time. Its intuitive drag-and-drop editor interface and numerous custom themes and design options make StoryMapJS widely accessible to users of all skill levels.
StoryMapJS Features
Features
- Interactive maps
- Narrative timelines
- Linking locations on a map to date-based events
- Telling spatial stories
Pricing
- Open Source
Pros
Cons
Official Links
Reviews & Ratings
Login to ReviewThe Best StoryMapJS Alternatives
Top Education & Reference and Interactive Mapping and other similar apps like StoryMapJS
Prezi

JessyInk

Sozi

Impress.js