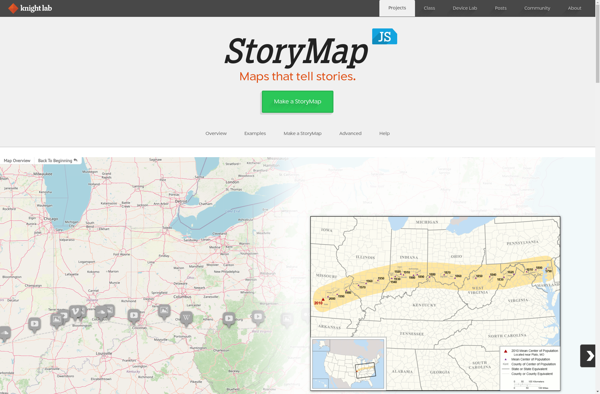
Description: StoryMapJS is an open-source web tool that enables users to build interactive maps with a narrative timeline. It allows linking locations on a map with date-based events to tell spatial stories.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: JessyInk is a free, open-source alternative to Adobe Illustrator for vector graphics editing and illustration. It has a wide range of tools for drawing, typography, tracing, editing shapes and layouts. It's good for designers, artists and hobbyists.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API