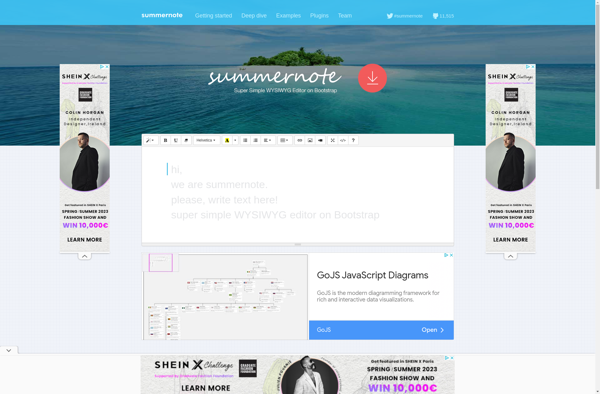
Description: Summernote is a simple WYSIWYG editor for creating and editing web content. It allows for easy formatting, adding links and media, and other basic text editing features.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
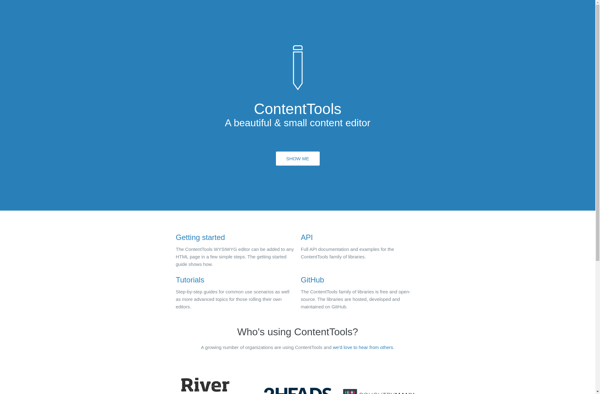
Description: ContentTools Editor is an open source, web-based editor for content editing and authoring. It allows for quick, inline editing directly on the webpage. It's lightweight, customizable, and easy to integrate.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API