Description: Superpowers is an open-source 2D and 3D game engine. It features live coding and collaboration tools to allow teams to rapidly build games. The engine supports JavaScript and TypeScript development.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
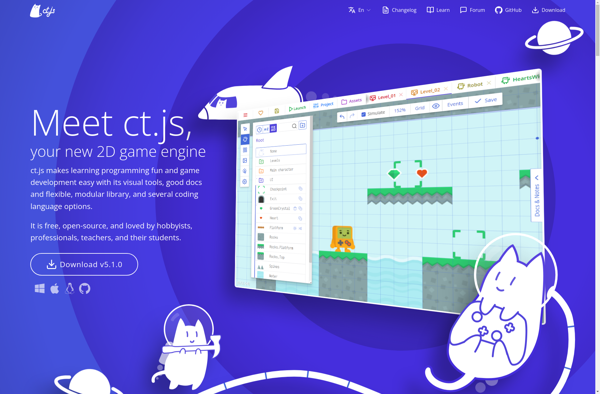
Description: ct.js is a simple yet powerful JavaScript library for building complex user interfaces. It provides an easy API for creating reusable UI components with a focus on performance and small bundle size.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API