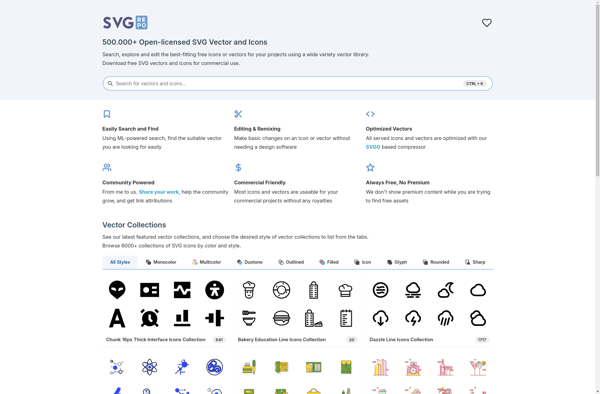
Description: SVG Repo is a free SVG image repository that allows users to download, share, and use high-quality SVG images. It contains over 30,000 SVG images that are searchable by category or keyword.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
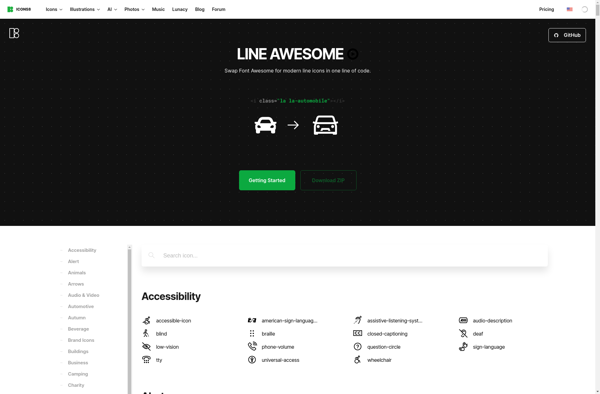
Description: Line Awesome is a free collection of over 1,500 icons that can be used in websites and apps. The icons are designed to be simple, modern, and easy to use. The set includes popular icons for navigation, messaging, logging in and out, editing, and much more.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API