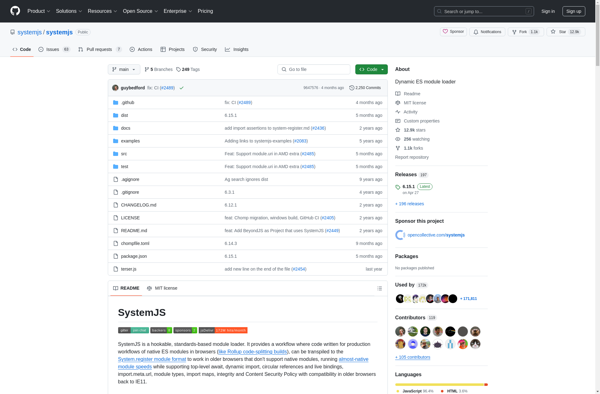
Description: SystemJS is a universal module loader that allows JavaScript applications to load modules dynamically on both client and server environments. It provides a lightweight plugin system to load ES6, CSS, JSON, text assets, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Brunch is a fast and flexible build tool that can be used to automate development workflow tasks like compilation, minification and testing. It is commonly used to build web applications.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API