Description: SystemJS is a universal module loader that allows JavaScript applications to load modules dynamically on both client and server environments. It provides a lightweight plugin system to load ES6, CSS, JSON, text assets, and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
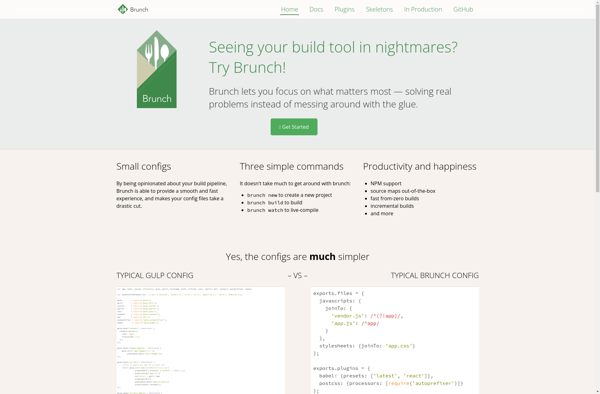
Description: Brunch.io is a fast and flexible build tool that helps developers automate common development tasks like minification, compilation, unit testing, linting, etc. It has a modular architecture that allows customizing the build pipeline.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API