Description: The Goldilocks Approach is a software that helps teams collaborate and build products using an agile methodology. It provides tools for planning, tracking, and managing projects to enable teams to deliver quality results efficiently.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
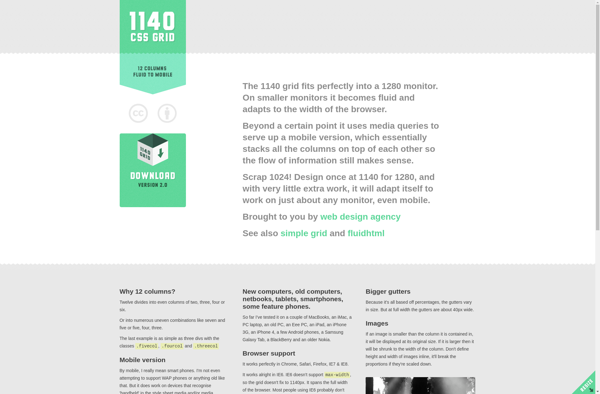
Description: 1140 CSS Grid is an open-source CSS framework that provides a responsive grid system to build websites. It contains templates, code snippets, and useful guidelines to create layouts easily.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API