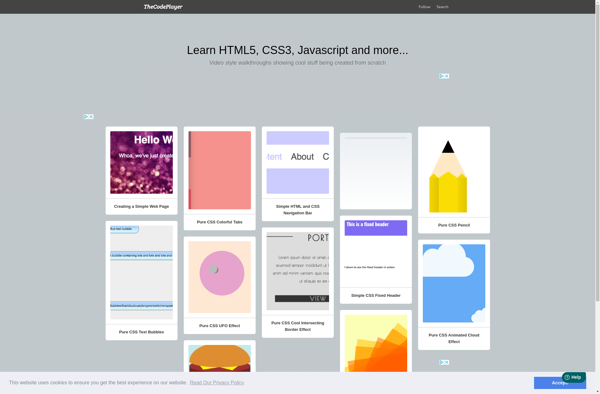
Description: TheCodePlayer is a free online code editor and browser for web development. It allows users to write and run code in various languages like HTML, CSS, JavaScript, PHP, Python etc, directly in the browser. It has a clean, intuitive interface and features like syntax highlighting, themes, autocomplete and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
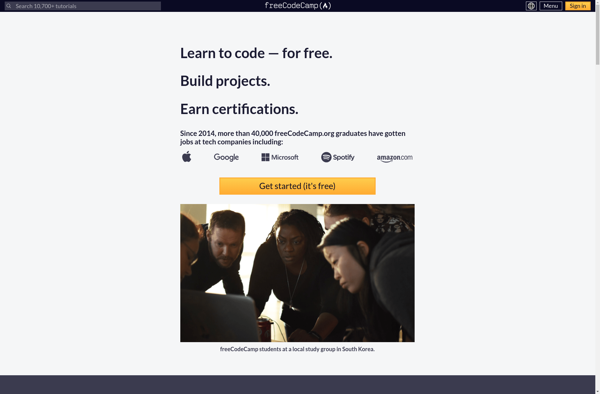
Description: freeCodeCamp is a free, open source coding platform that offers interactive coding challenges and projects to help people learn web development. It has a large community of developers and allows users to earn certifications.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API