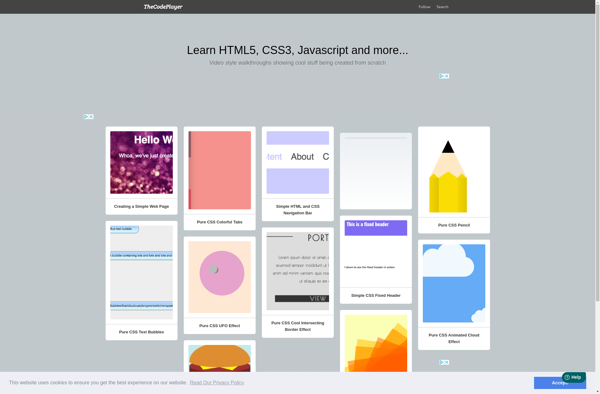
Description: TheCodePlayer is a free online code editor and browser for web development. It allows users to write and run code in various languages like HTML, CSS, JavaScript, PHP, Python etc, directly in the browser. It has a clean, intuitive interface and features like syntax highlighting, themes, autocomplete and more.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
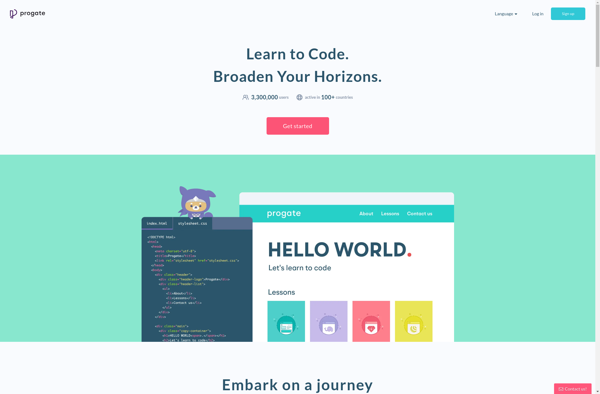
Description: Progate is an online programming learning platform focused on web and app development. It offers interactive coding lessons and projects in HTML, CSS, JavaScript, Ruby, Python and more. The lessons use diagrams and short quizzes to help reinforce concepts.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API