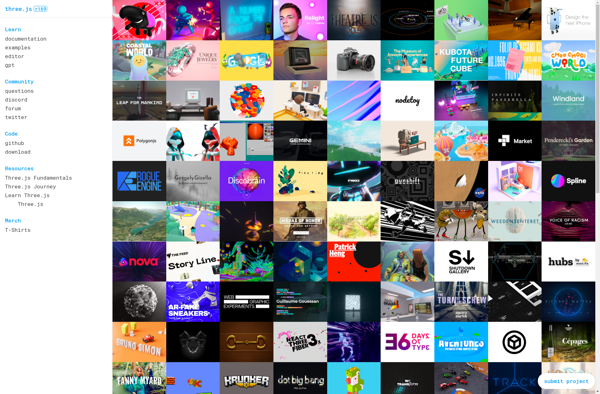
Description: Three.js is a popular open-source JavaScript library used to create and display animated 3D computer graphics in a web browser. It provides an easy to use API to make working with WebGL simpler and more convenient.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
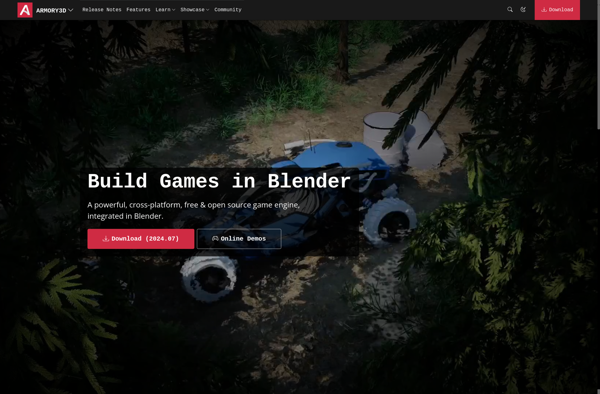
Description: Armory 3D is an open-source 3D game engine that allows developers to create 3D video games and interactive applications. It is built on top of the Blender 3D modeling and animation software and uses the logic editor built into Blender to create game logic and behaviors.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API