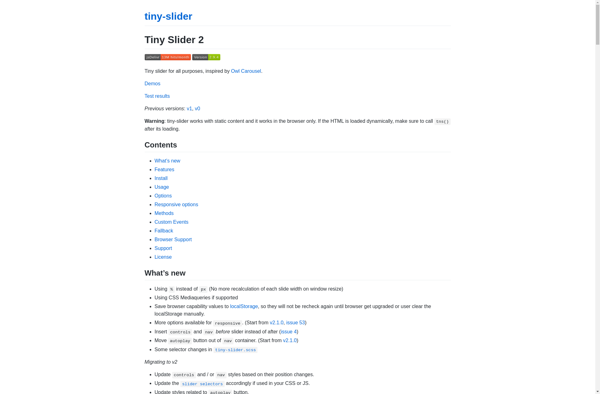
Description: Tiny Slider is a lightweight, responsive, and mobile-friendly JavaScript slider library. It provides seamless slide transitions, works across all major browsers, and has a very small file size. It's ideal for displaying galleries, content sliders, carousels, and more on websites.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Owl Carousel is a free, open source jQuery plugin for creating responsive touch-enabled carousels and sliders. It is lightweight with easy setup, and options for customization like infinite looping, auto-height, touch and grab, and responsive display.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API