Description: TinyPNG is an online tool that compresses PNG and JPEG files to make them smaller, faster to download, and take up less storage space. It uses smart lossy compression techniques to reduce file sizes by up to 80% while preserving quality.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
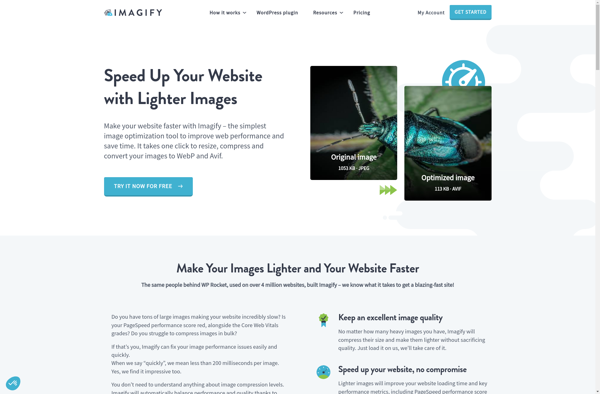
Description: Imagify is an image optimization plugin for WordPress that compresses images and improves page speeds. It automatically optimizes new images uploaded to the media library and can also optimize existing images.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API