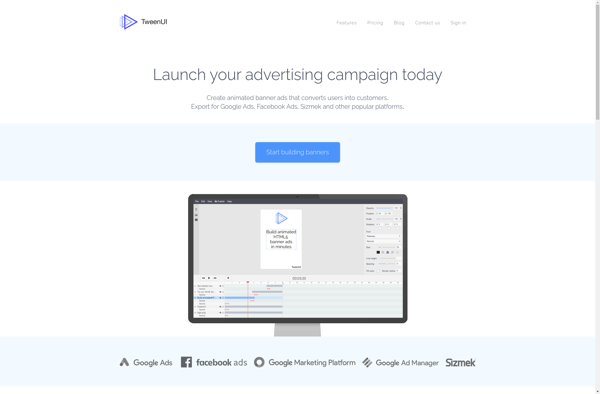
Description: TweenUI is an open-source user interface animation library for Unity. It allows developers to easily add fluid animations and transitions between UI elements in their Unity games and applications. Some key features include tweening, sequencing animations, animation callbacks, and custom easing.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Keyshape is a digital intelligence platform that allows users to easily extract key information from text and documents. It utilizes AI and machine learning to identify key concepts, entities, relationships and themes within content.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API