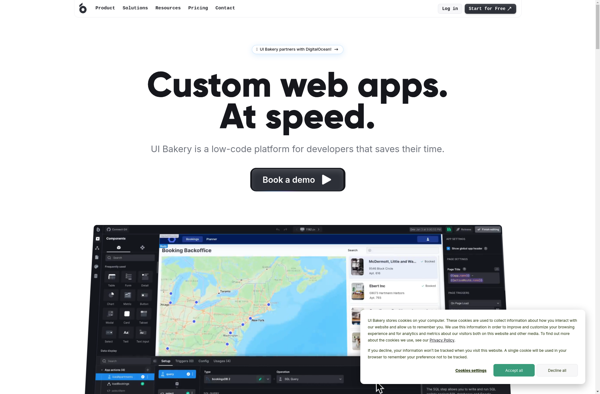
Description: UI Bakery is a web-based user interface design and prototyping tool that allows users to create and collaborate on UI designs. It has a drag and drop editor with a library of ready-made components to build interfaces quickly.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: Figma is a vector graphics editor and prototyping tool. It is primarily used for user interface and user experience design for websites, mobile apps, and other digital products. Figma allows for real-time collaboration and is accessible via web browsers making it easy to use.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API