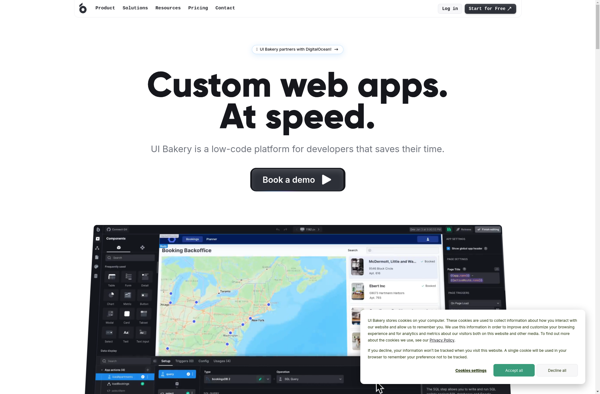
Description: UI Bakery is a web-based user interface design and prototyping tool that allows users to create and collaborate on UI designs. It has a drag and drop editor with a library of ready-made components to build interfaces quickly.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
Description: WaveMaker is an open-source low-code platform for rapidly building and deploying web and mobile apps. It provides a drag-and-drop interface and pre-built components to accelerate development.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API