Description: UIkit is an open-source web framework for developing fast and powerful web interfaces. It provides a collection of HTML, CSS, and JS components to build responsive, mobile-first websites and apps.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
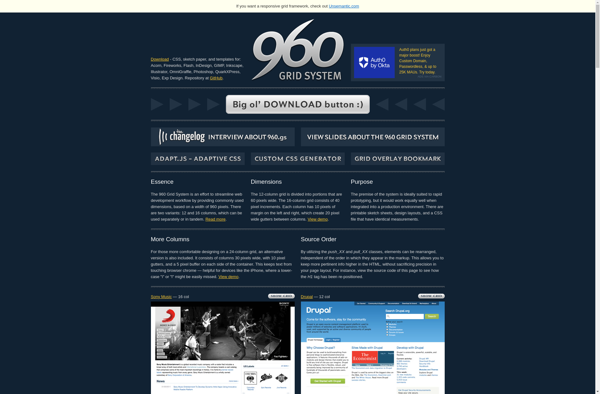
Description: The 960 Grid System is a responsive CSS framework that provides a flexible grid with 12 and 16 columns to build websites. It helps web designers quickly create layouts using CSS without having to write all the CSS from scratch.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API