Description: UIreframe is a user interface design tool that allows designers to quickly create wireframes, prototypes, and high-fidelity mockups. It has a large component library and supports responsive design.
Type: Open Source Test Automation Framework
Founded: 2011
Primary Use: Mobile app testing automation
Supported Platforms: iOS, Android, Windows
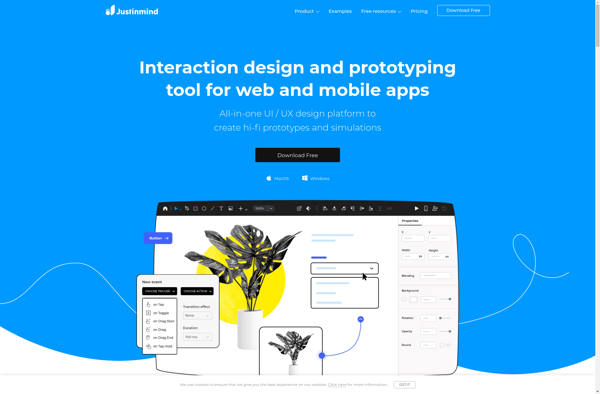
Description: Justinmind is a prototyping and wireframing tool used to design and prototype user interfaces for web and mobile apps. It allows designers and developers to quickly create interactive prototypes without coding.
Type: Cloud-based Test Automation Platform
Founded: 2015
Primary Use: Web, mobile, and API testing
Supported Platforms: Web, iOS, Android, API